طراحی صفحات وب بدون نیاز به کدنویسی
خلق صفحات وب بصورت ویژوال و دور از دردسرهای کد نویسی
خیلی خوب هست که اگر از برنامه نویسی HTML و یا کدهای صفحات آبشاری CSS اطلاعاتی داشته باشیم. چون با اطلاعات کامل از این دو مورد، میتونیم علاوه بر طراحی صفحات وب، عیب یابی سند و رویدادهای غیر منتظره رو هم بررسی کنیم. اما گاهی طراحی صفحات وب همراه با کدنویسی از پایه، اونقدر زمان بر هست که بهتره از روشهای دیگه ای استفاده بشه. یا حتی جذاب تر اون هست که بصورت بصری و بدون نیاز به کدنویسی هم بشه صفحاتی مناسب خلق کرد. در مورد طراحی صفحات وب بدون نیاز به کدنویسی میتونیم به Adobe Muse اشاره کنیم که طرفداران بسیاری داره و توسط ابر دیجیتال ادوبی هم حمایت میشه و البته پشتوانه ای مثل امکانات ادوبی هم در اون لحاظ شده.
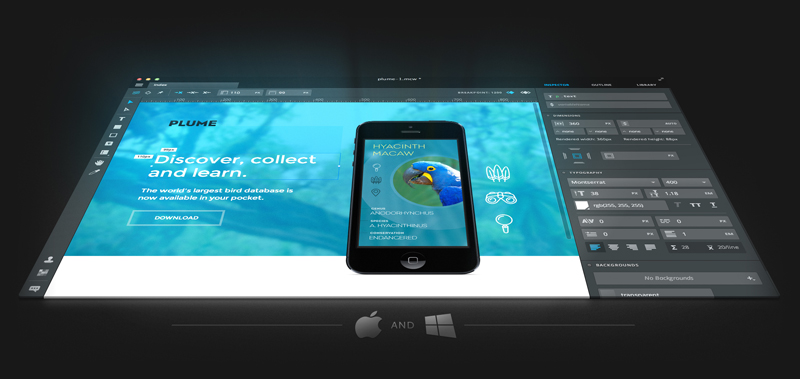
اما در این بین، برنامه های دیگه ای هم هستن. Mascaw به کاربران این قدرت رو میده که در کنار طراحی ویژوال و بصری، امکان کدنویسی هم اشته باشن. کاربرانی که با فتوشاپ آشنا هستن از محیط این برنامه حتما لذت میبرن، چون ابزارها و دستوراتی مشابه فتوشاپ در ماسکاو هم وجود داره و کاربر میتونه براحتی از آیکون ها و نمادهای دیگه برای طراحی صفحات وب خودش استفاده کنه. ماسکاو به کاربرانش اجازه میده تا صفحات وب طراحی شده رو برای شیوه های مختلفی چون تبلت، آی پاد و همینطور سیستم عاملهای محتلفی مثل ویندوز و مکینتاش هماهنگ کنن. استفاده از فونتهای دلخواه، تعریف المانهایی ویژه در طراحی صفحات وب استاتیک، ایجاد کتابخانه موضوعات، طراحی خلاقانه تایپوگرافی در صفحات وب و همینطور ثابت کردن مکان موضوعات در طراحی صفحات وب داینامیک هم از خصوصیات دیگه این برنامه بشمار میاد. این برنامه برای سیستم عامل های ویندوز و مکینتاش طراحی شده و بصورت آزمایشی قابل دانلود هست.